AutumnFantasy更新とWEBデザインの話
Autumn Fantasy更新
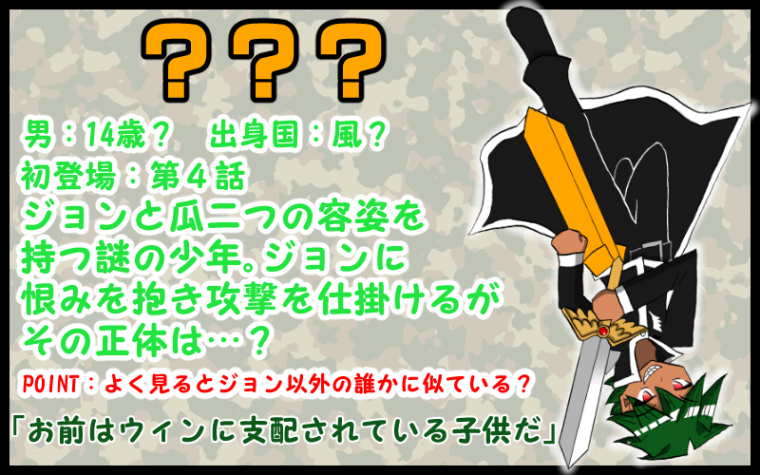
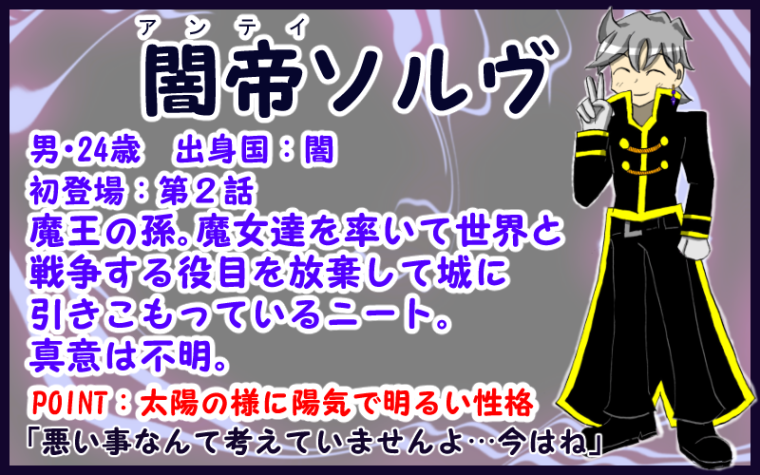
マンガ第4話の情報と、キャラページにミラージュ、謎の少年、闇帝ソルヴの情報追加しました。



暑さに負けず頑張りました!
…と、いうのはちょっと嘘で、暑さに負けて更新が思っていたのより遅くなりました(^^;)
やっぱりWEBサイトは「作って終わり」ではなく、更新してナンボですね。
Autumn Fantasyは以下のURLです。
http://autumn.daifukuo.com/index.html
WEBデザインの話
今回更新する上で挑戦&苦戦したのは
potision(css)です。
 の上に
の上に![]() を載せるのに1,2時間位掛かってしまいました(^^;)
を載せるのに1,2時間位掛かってしまいました(^^;)
キャラページはHTMLの<ul>(順不同のリストを表す)及び<li>(リストの項目を表す)タグにcssでdisplay: inline;と書き横並びにしております。
で、今回 の上に
の上に![]() を乗せる時に
を乗せる時に
cssでpotision:relative;(相対位置)とpotision:absolute;(絶対位置)と指定するのですが、前者は親要素につけないと後者の基準位置にならない…という事に気づくまでが大変でした(^^;)
基準になるのはキャラの画像そのものだと思っていたのでそこ(imgタグやli)にHTML上でidをつけてcssにpotision:relative;と書いていました(間違い)
potision:relative;を付けられるのは親要素になるので、<li>で並べている や
や![]() の親要素=<ul>につけるのが正解でした。
の親要素=<ul>につけるのが正解でした。
しかし、トップページにも同じ要領で![]() 付けようとしたらレイアウトがおかしくなったのでやめました(^^;)
付けようとしたらレイアウトがおかしくなったのでやめました(^^;)
WEBサイト制作は奥が深い…。
まぁこのサイトも少しずつ改良を加えていけたらいいなと思います。
転活の話
以前お話した通り、Autmun Fantasyと職業訓練学校で作ったWEBサイトをポートフォリオにしてWEBデザイナーやそれ関連の求人に応募しているけれども残念ながら決まりません。やっぱりこんなイタいサイトじゃだめか(未経験可の求人自体あまり多くないというのもあるけど…)
トライ&エラーで諦めずに何度も応募するしかないよなーと思いつつちょっと心が折れつつあります(^^;)
求人広告では条件が緩く書いてあったとしても、それは広く応募者を募るための手段に過ぎず、実際の審査はかなり厳しいのを実感しています。(求人広告と全然違う雇用条件のところもたまにある)
正社員としての経験がある事務の方も少し応募していますが、そちらもなかなか決まらないですね~(^^;)(いずれも雇用形態問わず)
書類選考と面接だけならまだしも(?)更にキツイと感じるのは筆記試験ですね。文系の問題ならまだしも、数学系は本当にキツイ。高校以来やってないのでけっこう忘れてます(汗)
「人手不足」は多分嘘。不人気な業界はそうなのかもしれないけど、それ以外は「まだまだ労働者過剰なのでは?」と思います。
「選ばなければ仕事はある」のかもしれませんが、やっぱりある程度自分で選びたいのも事実です。
2018年は就活に失敗した大学生が150人も自殺してしまったらしいけれど、(ソースはこちら:外部リンク)その気持ちすごーく分かります(;´Д`)(私の場合は転活だけど…)
「吉本興業の闇営業問題も、就活死も過労死もベーシックインカム(無条件に貰える生活費)さえ導入されればなくなるのでは?」と思います。短絡的過ぎ? でも、「何もしなくても無条件に生きていられる環境」があれば救われる人は大勢いると思います。私もその一人です(^^;)
この前の選挙では勿論、「ベーシックインカム」を公約にいれているところに投票したけど当選しなかったよ、チクショー(ノД`)・゜・。
…転活の話題から逸れてしまいました。
一部のインフルエンサー達は「労働オワコン」と言っており、プロ奢ラレヤーさんみたいな本当に「全く労働せずに生きている人」もいるっぽいですが、それは極めて例外的な存在であって(だから皆注目する)普通の人はなかなかマネできませんよね(^^;)
「AIが仕事を奪う」という説もあるけれど、最低でも後5年ぐらいは日本の労働環境は何も変わらないんじゃないかと思います。
「最低賃金が上がる」という話なので、それ関連では何か変化があるかもしれません。(雇用が減るとか最低賃金千円払えない企業は潰れる説)
今回のまとめ
Autumn Fantasy更新
マンガページに第4話の情報とキャラページにミラージュ、謎の少年、闇帝ソルヴ追加
WEBデザイン
cssでpotisionを書く時は親要素にrelative,子要素にabsoluteを書く。子要素にpotision:relative;と書いてもそこはabsoluteの基準にならないので注意。
(今回の場合はulにrelative、liにabsoluteが正解)
転活
人手不足とか売り手市場とか嘘じゃね?
未経験からWEBデザイナーを目指すのはやっぱり厳しいと実感中…。(雇用形態問わず)
筆記試験辛い。
次の選挙ではベーシックインカムを公約に掲げている政党に票を入れようぜ、みんな‼
